40 html slider with labels
How to Create a Range Slider in HTML + CSS - HubSpot Blog Jul 15, 2022 ... Take a look below. HTML: Volume 21 CSS Range Sliders - Free Frontend Feb 25, 2021 ... Collection of hand-picked free HTML and CSS range slider code ... A range-click slider in pure CSS with a sliding dot indicator, labels, ...
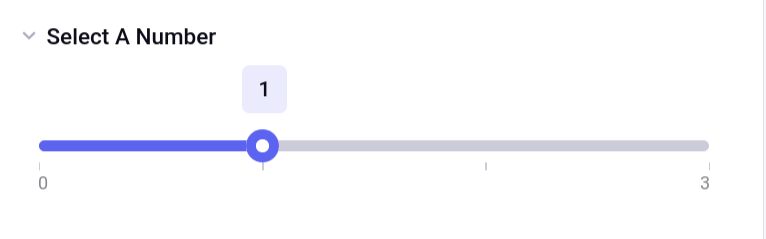
Slider | Fomantic-UI Docs Types · Slider · Labeled slider · Labeled ticked slider · Label at the bottom · Custom interpreted labels · Range slider.

Html slider with labels
HTMl Range Slider With Labels every 5 - Stack Overflow Apr 14, 2020 ... You can use a datalist. datalist { display: flex; justify-content: space-between; color: red; width: 50%; } input { width: 50%; } Custom range input slider with labels - Discover gists · GitHub A Pen by Trevan Hetzel on CodePen. License. Raw. index.html ... Range Slider With Custom Handles Labels Scales - rangeSlider.js Mar 27, 2020 ... 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document.
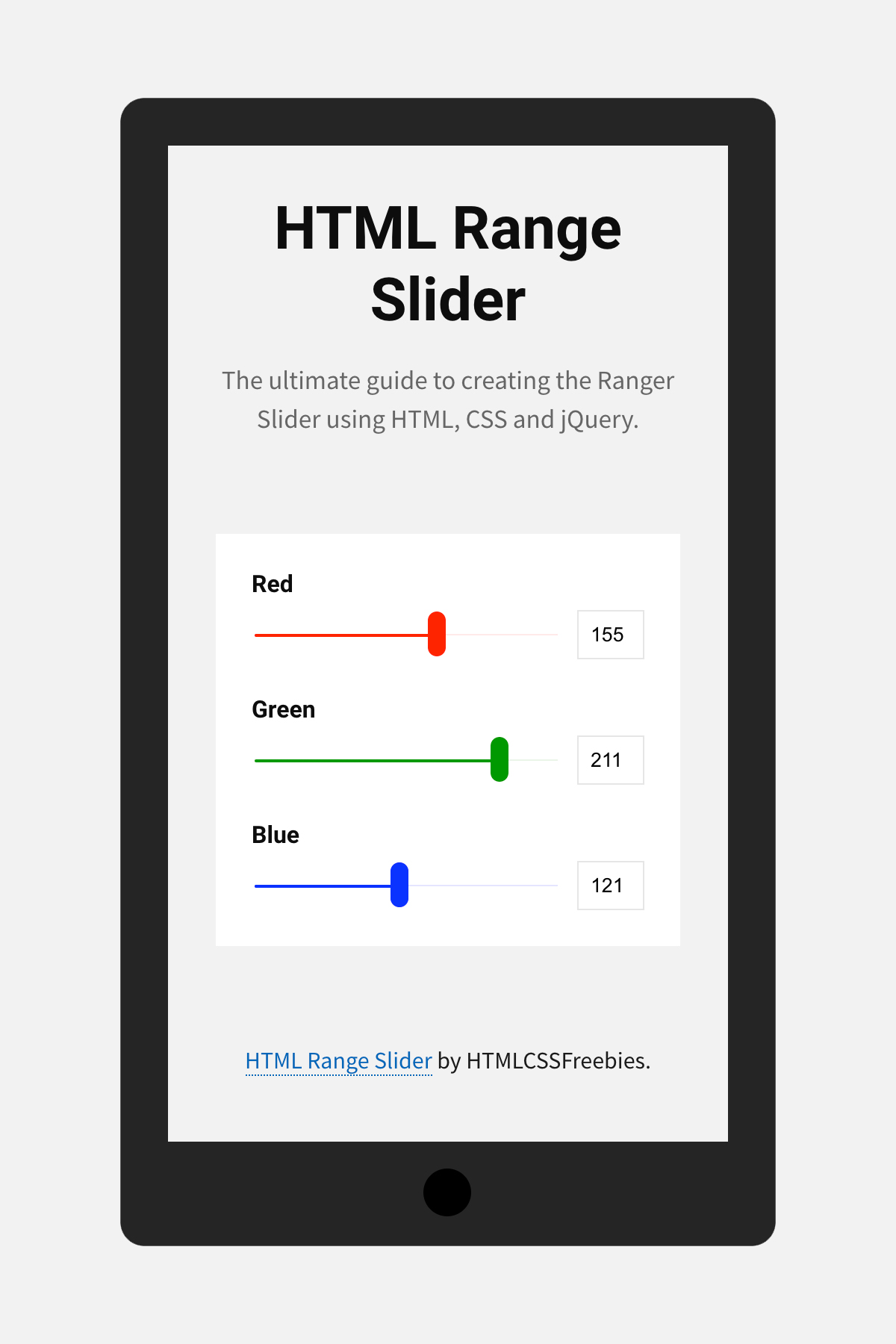
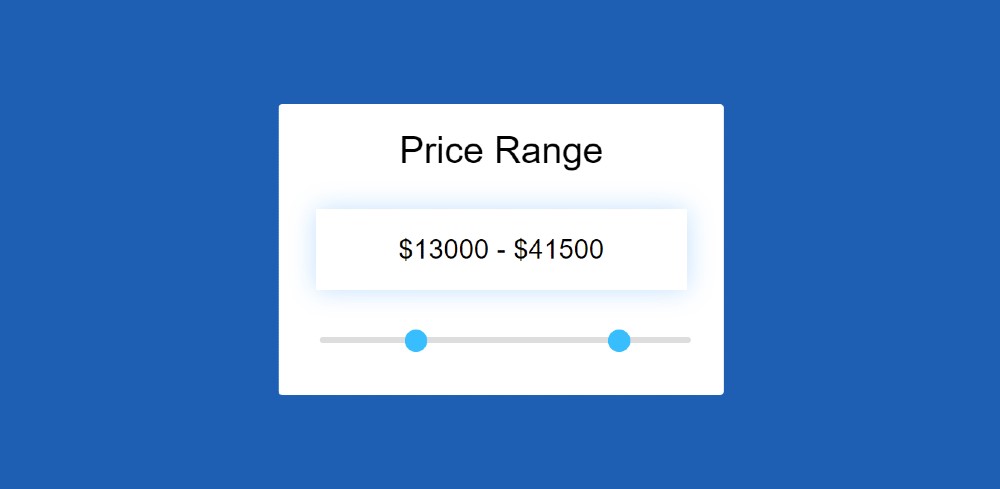
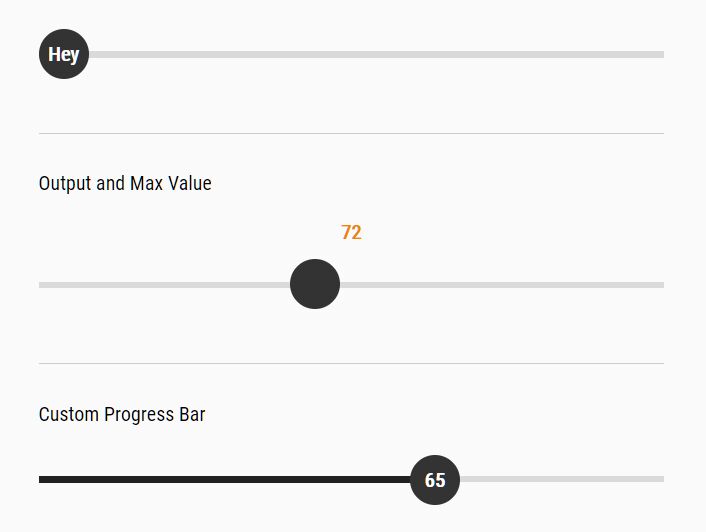
Html slider with labels. Custom range input slider with labels - CodePen About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and ... - HTML: HyperText Markup Language | MDN This is typically represented using a slider or dial control rather than a text entry box ... HTML. Choose a comfortable ... HTML input type="range" - W3Schools Define a range control (like a slider control):. Points (between 0 and 10): HTML Range Slider with Labels and Input Value - HTMLCSSFreebies Jun 29, 2021 ... We have created interactive and beautiful HTML range slider by using HTML, CSS and jQuery. It is light weight and easy to use.
Range Slider With Custom Handles Labels Scales - rangeSlider.js Mar 27, 2020 ... 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. Custom range input slider with labels - Discover gists · GitHub A Pen by Trevan Hetzel on CodePen. License. Raw. index.html ... HTMl Range Slider With Labels every 5 - Stack Overflow Apr 14, 2020 ... You can use a datalist. datalist { display: flex; justify-content: space-between; color: red; width: 50%; } input { width: 50%; }









.gif?width=250&height=313&name=giphy%20(8).gif)





























Post a Comment for "40 html slider with labels"