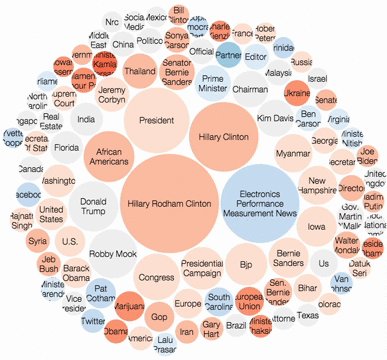
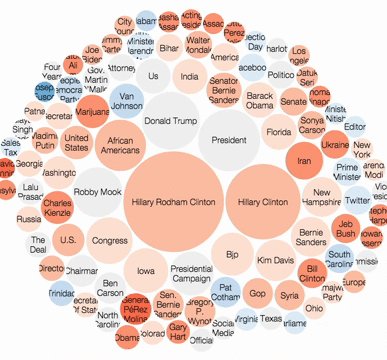
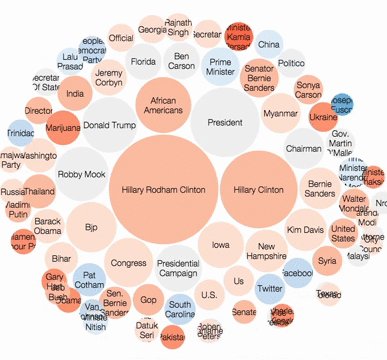
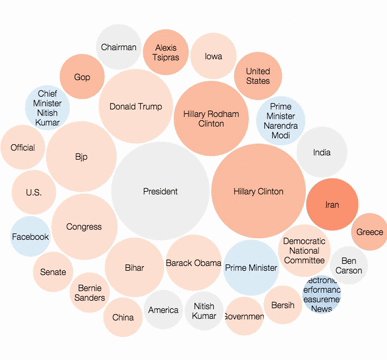
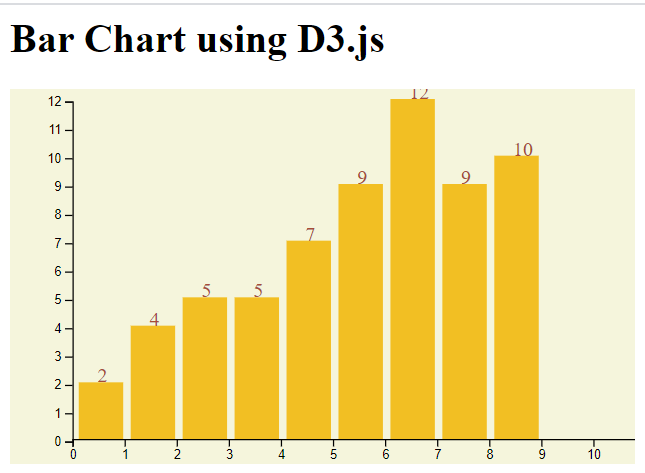
42 data visualization with d3 style d3 labels
15 Best Data Visualization Courses, Classes & Training 2022 Oct 07, 2022 · This course teaches how to build beautiful and interactive data visualizations (including spatial maps, tree diagrams, stack charts) with D3. Data Visualization: Best Practices By: Amy Balliett Duration: 1h 15m This class walks you through the ins and outs of creating accurate and compelling data visualizations with focus on best practices, not ... GitHub - observablehq/plot: A concise API for exploratory ... Otherwise, strings and booleans imply an ordinal scale; dates imply a UTC scale; and anything else is linear. Unless they represent text, we recommend explicitly converting strings to more specific types when loading data (e.g., with d3.autoType or Observable’s FileAttachment). For simplicity’s sake, Plot assumes that data is consistently ...
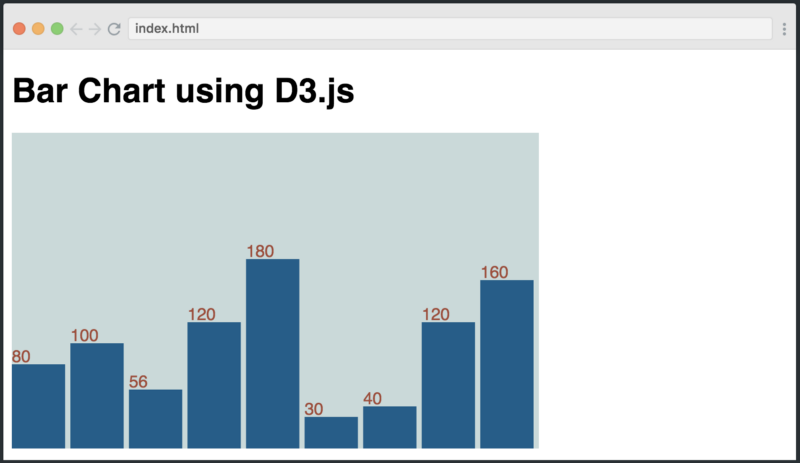
Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 bar chart in Angular. Creating a pie chart. A pie chart is a good way to show the relative values of different data. In this case, you’ll use it to visualize the market share of different frontend frameworks based on GitHub stars.

Data visualization with d3 style d3 labels
GitHub - d3/d3-scale: Encodings that map abstract data to ... Scales are a convenient abstraction for a fundamental task in visualization: mapping a dimension of abstract data to a visual representation. Although most often used for position-encoding quantitative data, such as mapping a measurement in meters to a position in pixels for dots in a scatterplot, scales can represent virtually any visual ... d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · quadtree.removeAll - remove an array of data from a quadtree. quadtree.copy - create a copy of a quadtree. quadtree.root - get the quadtree’s root node. quadtree.data - retrieve all data from the quadtree. quadtree.size - count the number of data in the quadtree. quadtree.find - quickly find the closest datum in a quadtree. Using D3.js with React: A complete guide - LogRocket Blog There are many tools available on the web, but D3.js has won the confidence of countless frontend developers, making it the de facto choice for data visualization in JavaScript. D3.js is lightning-fast and supports large datasets and dynamic behaviors, enabling you to foster user interaction using animations and other eye-catching features.
Data visualization with d3 style d3 labels. Gallery · d3/d3 Wiki · GitHub Data visualization with D3.js and python; d3.js force diagrams straight from Excel - Bruce McPherson; Instant interactive visualization with d3 + ggplot2; d3.js force diagrams with markers straight from Excel - Bruce McPherson; Very limited, in-progress attempt to hook d3.js up to three.js; SVG to Canvas to PNG using Canvg; Canvas with d3 and ... Using D3.js with React: A complete guide - LogRocket Blog There are many tools available on the web, but D3.js has won the confidence of countless frontend developers, making it the de facto choice for data visualization in JavaScript. D3.js is lightning-fast and supports large datasets and dynamic behaviors, enabling you to foster user interaction using animations and other eye-catching features. d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · quadtree.removeAll - remove an array of data from a quadtree. quadtree.copy - create a copy of a quadtree. quadtree.root - get the quadtree’s root node. quadtree.data - retrieve all data from the quadtree. quadtree.size - count the number of data in the quadtree. quadtree.find - quickly find the closest datum in a quadtree. GitHub - d3/d3-scale: Encodings that map abstract data to ... Scales are a convenient abstraction for a fundamental task in visualization: mapping a dimension of abstract data to a visual representation. Although most often used for position-encoding quantitative data, such as mapping a measurement in meters to a position in pixels for dots in a scatterplot, scales can represent virtually any visual ...








![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v6/s_hero2x?1620649715)








![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v4/s_hero2x?1620536709)



















Post a Comment for "42 data visualization with d3 style d3 labels"